Le CRUD est la base d’une application qui stocke des données, nous avons besoin de les créer, les lires, modifier et supprimer pour faire vivre l’application.
Je vais vous montrer dans un exemple simple d’une application todo list comment réaliser ces opérations par le biais de l’ORM Eloquent directement intégré à Laravel.
Les requêtes HTTP seront exécutées via le logiciel Postman.
Contents
Models des données
Dans le cadre de notre exemple nous avons deux models, dashboard et column (un peu comme le site Trello) les voici :
Model Dashboard
Nous pouvons voir que le model utilise la factory avec HasFactory, cela permet de créer des fausses données.
Ensuite nous avons le tableau $fillable en protected qui permet de définir les champs qui sont ajoutables/modifiables.
La fonction columns définit la liaison entre Dashboard et Columns.
La fonction cardsColumns permets de récupérer les Cards liées aux Columns, nous ne verrons pas ces Cards dans le tutoriel.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Dashboard extends Model
{
use HasFactory;
protected $fillable = ['name','description'];
public function columns(){
return $this->hasMany(Columns::class);
}
public function cardsColumns(){
return $this->hasManyThrough(Card::class, Columns::class,'dashboard_id','column_id');
}
}
Model Column
Même explication que pour le Dashboard en haut.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Columns extends Model
{
use HasFactory;
public function dashboard(){
return $this->belongsTo(Dashboard::class);
}
public function cards(){
return $this->hasMany(Card::class, 'column_id');
}
}
Migrations de base de données
Les models ne suffisent pas dans Laravel pour créer la base de donnée, il est nécessaire de créer et remplir des migrations ainsi que de les exécuter.
Migration dashboard
Nous avons donc une simple table dashboard avec un id, un nom et une description ainsi que les dates de création et modification.
....
class CreateDashboardsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('dashboards', function (Blueprint $table) {
$table->id();
$table->string('name', 255)->unique();
$table->text('description');
$table->timestamps();
});
}
....Migration column
La column possède un id, un nom, une couleur et est liée à un dashboard grâce à la ligne foreignId.
....
class CreateColumnsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('columns', function (Blueprint $table) {
$table->id();
$table->string('name','50');
$table->string('color','7');
$table->foreignId('dashboard_id')->constrained();
$table->timestamps();
});
}
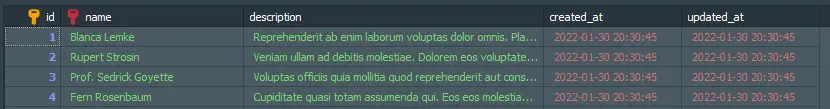
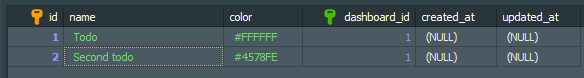
....Base de donnée (Logiciel HeidiSQL)
Voici le résultat visuel de la base de données avec des données saisies aléatoirement.


Nous voyons que nous avons 4 dashboards, avec 2 columns liées au premier dashboard.
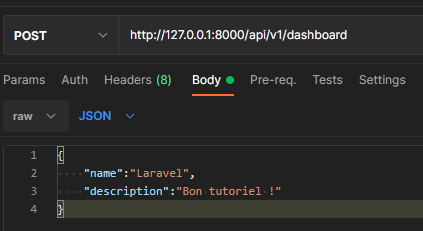
Création d’une donnée
...
use App\Models\Dashboard as Dashboard;
...
public function createDashboard(Request $request)
{
$request->validate([
'name' => ['required', 'min:5', 'max:255', 'unique:dashboards']
]);
$dashboard = Dashboard::create([
'name' => $request->name,
'description' => $request->description,
]);
return $dashboard->save();
}
Tout d’abord il est possible de valider les données via la fonction validate de l’object Request de Laravel en lui passant plusieurs paramètres, dans notre cas nous voulons que le nom du dashboard soit unique, obligatoire, un minimum de 5 caractères et un maximum de 255.
Ensuite il faut utiliser la fonction create statique qui vient du model importé en haut du fichier, celle ci a besoin d’un tableau des données à ajouter au model, avec en clefs du tableau les noms des attributs.
La méthode save sur l’objet créée le sauvegarde.
protected $fillable = ['name','description'];Ne pas oublier les champs fillable dans le model, ils permettent de dire à Laravel que ces champs peuvent être saisis.

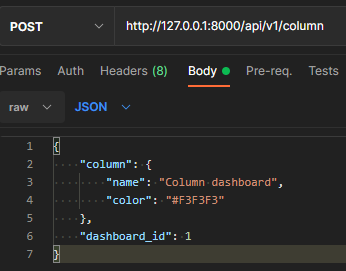
Création d’une donnée liée à une autre
Même principe que pour la création d’un dashboard, nous récupérons les données directement dans l’object request, sans validation pour le coup. On ajoute en plus l’id du dashboard via le champ dashboard_id
public function addColumn(Request $request)
{
$column = new Column();
$column->name= $request->column['name'];
$column->color= $request->column['color'];
$column->dashboard_id = $request->dashbord_id;
$column->save();
return response()->json([$column], 201);
}Ne pas oublier les champs fillable
protected $fillable = ['name', 'color', 'dashboard_id'];
Lecture des données
Pour récupérer tout les données d’une table sans limite ni filtres, il faut utiliser la méthode all() sur un model.
public function getDashboards()
{
$dashboards = Dashboard::all();
return $dashboards;
}Pour récupérer un item il faut utiliser la méthode find en passant l’id de l’item en paramètre.
public function getDashboard($id)
{
$dashboard = Dashboard::find($id);
return $dashboard;
}Lecture d’une donnée liée à une autre
Pour ajouter la dimension des items liés à un model, il faut créer une fonction dans le model, la notre s’appelle columns et fait la liaison hasMany avec le model column
public function columns(){
return $this->hasMany(Columns::class);
}Ensuite lors de la récupération du model parent nous appelons la fonction créer pour lier avec le hasMany le model enfant
public function getDashboard($id)
{
$dashboard = Dashboard::find($id);
$dashboard->columns;
return $dashboard;
}Modification d’une donnée
De la même manière que l’on ajoute un item, il faut modifier les attributs que l’on souhaite, après avoir récupéré l’item avec un find.
public function updateDashboard(Request $request)
{
$dashboard = Dashboard::find($request->dashboard['id']);
$dashboard->name = $request->dashboard['name'];
$dashboard->description = $request->dashboard['description'];
$dashboard->save();
return response()->json([$dashboard], 201);
}Suppression d’une donnée
Pour supprimer une donnée, nous la récupérons avec la fonction find et ensuite il faut la supprimer avec la fonction delete
public function deleteDashboard(Request $request)
{
$dashboard = Dashboard::find($request->dashboard);
$dashboard->delete();
return response()->json([], 204);
}Vous avez maintenant tout ce qu’il faut pour maitriser le CRUD sur Laravel avec l’ORM Eloquent.
Il est possible lors de vos appels d’api d’avoir des soucis de CORS sous Laravel.

